An if statement is used when a decision needs to be made by the computer. Realistically, it would get
much more complicated than this, but let's imagine we want to know if the user can drive or not, so we will
get either a yes or a no. We will imagine that the user will insert their age, and we will create a variable named
"age" and set it equal to whatever number they insert. So, what we need to determine is if age is greater than 15 (We
will assume, for the sake of this problem, that anyone over 15 can drive). This is where the if statement comes in handy.
An if statement has a couple parts to it. It starts by typing "if" followed by a set of parenthesis.
Inside the parenthesis is where we type our statement and determine what we are looking at. In our example, our
question is, "is the user older than 15?". To code this as a statement we would type (age > 15). The result we get from this is either
true or false. Either age is greater than 15 or it is not.
Our goal is to make a decision, so, now we need to do something about the statement being true or false. That is why
we are using the if statement: if the statement is true we will do something, and if not we will do something
(or, consequently, nothing). After the parenthesis, type a set of curly brackets. This is where we will type the
code that we want to be executed if the statement is true. In this case, we will type document.write("yes"); because we
want a yes or no on whether the user can drive. So, if age is greater than 15 we will receive a yes on our page. After the
curly brackets, type else and another set of curly brackets. This is where we will type the code that will be executed if the
statement is false. In this case, we will type document.write("no"); because the user is not over 15. (*Side-note: an else is not required, you can have something happen if the statement is true and nothing if
it is false, if that is what you desire*).
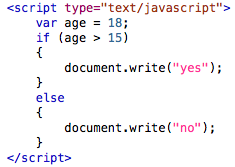
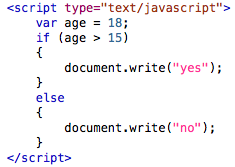
The above example, when coded, would look like this:
Try this out for yourself and change the value of "age" several times and load the page to see the if statement in action. As coded above, when you open your file in a browser,
you should see a yes on the page.
You can also embed if statements inside of other if statements. For instance, using our example from above, we may want to know, if the user
has over 10 years before they can begin driving.
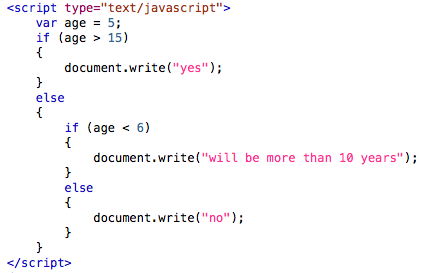
The code for this would look like this:
As you can see, there is an if function embedded inside an if function. You could do this as many times as you wanted. Try this
out for yourself. Also, you are not limited to greater than or less than in if statements. You can also text if something is
greater than or equal to ">=" less than or equal to "<=" or equal to "==". Yes, to test if something has a certain value,
you use two equal signs and not one. To use one, means to assign a value to something, so we must use two to check for equivalency.
There will be times when a decision needs to be made, where there won't be just a true or a false answer. There may be hundreds of
possible answers. Not only that, but you may want a different response, to each possible answer. We could accomplish this by embedding
if statement inside of if statement inside of if statement inside of...you get the point. This would be very time consuming and
confusing. We do have a cure for this though, and it is called the switch statement.
The switch statement is created by typing "switch" followed by parenthesis and then by curly brackets (just like the if statement).
However, instead of typing a true/false statement in the parenthesis, simply type your variable name. We will work with the example of
determining user's favorite color. A variable named "color" will be given a string value of the user's favorite color. So, inside of the parenthesis,
we will type color. Then in the curly brackets is where we list all our possible cases (or outcomes). To begin each case, type "case" followed by the outcome
value and then a colon.
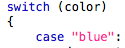
So far, it would look like this:
We would type "blue" in quotation marks because that is a possible value of the color variable. Anytime the variable would
have a string value, your case values need to be the same type, so all cases of color would have a value inside of quotation marks.
If we were dealing with a number variable, such as with the old enough to drive example, we would simply type a number, and would not
have quotation marks.
After the case and the colon, type whatever code you want to occur if the case value is the actual value. After you type your
code, end the case with "break;", which signifies the end of the case. Do this for each possibility. If there are too many
possibilities and you want there to be a default pathway, which JavaScript would take if none of the other possibilities are taken,
simply type default: and then any code you want to be executed.
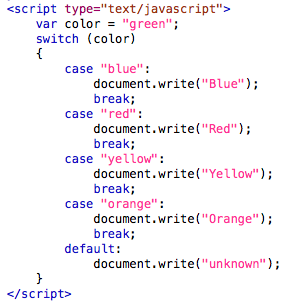
Our example looks like this:
Try this out for yourself. If the code in the image above was loaded, the webpage would display: unknown. Change the
value of the variable color and take note of how the switch statement works. Just like with the if statement, there
can only be one pathway. This is why we type "break" after each case, because when the desired code is executed, the
computer breaks out of the switch statement and moves on.
When using an if statement, you are not limited to just one condition (one statement). You can add many more conditions
to be checked at the same time. To do this, add a "&&" for and or "||" (located above the enter key) for or and then add your
next condition, in parenthesis. Make sure to have parenthesis around the whole statement, and around each condition.
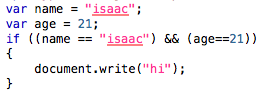
An statement with two conditions, using and, would look like this:
Notice the 3 sets of parenthesis: one around the who statement and one around each condition. When using and, all conditions
must be true to be accepted as true. When using or, only one condition must be true for the statement to be accepted as true.
This page was constructed by Isaac Duke, a student of Anderson University, for an independent study in web programming.
This is not a fully comprehensive primer, so use in conjunction with other resources (resource page provided). The last
time this site has been updated was on August 20, 2013. If any questions, email misaacduke@gmail.com