Time to start lesson 4. We are going to create a basic web form, using much of what we have learned.
Let's start with the basic minimum document and then add form tags with some inputs. We will need a username,
a password, radio buttons for male/female, a textbox for a zip code, a drop-down list for state selection, and a
submit button. Enter a header with something like, "enter your info," and add some line breaks and horizontal rules
to make everything look nice and spaced out. Add an internal stylesheet and give form a text-align of center and do
the same for the header.
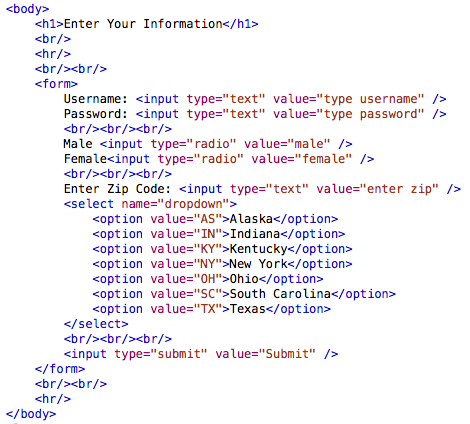
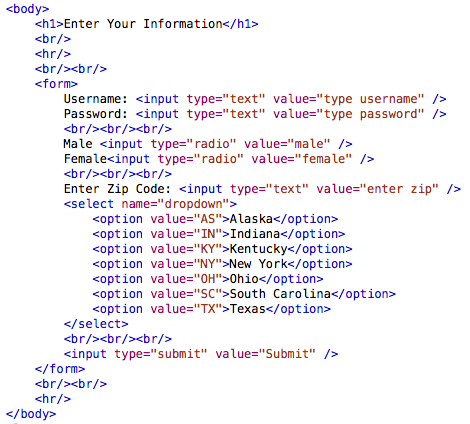
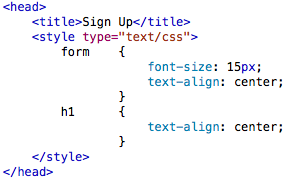
Your code should look something like this:
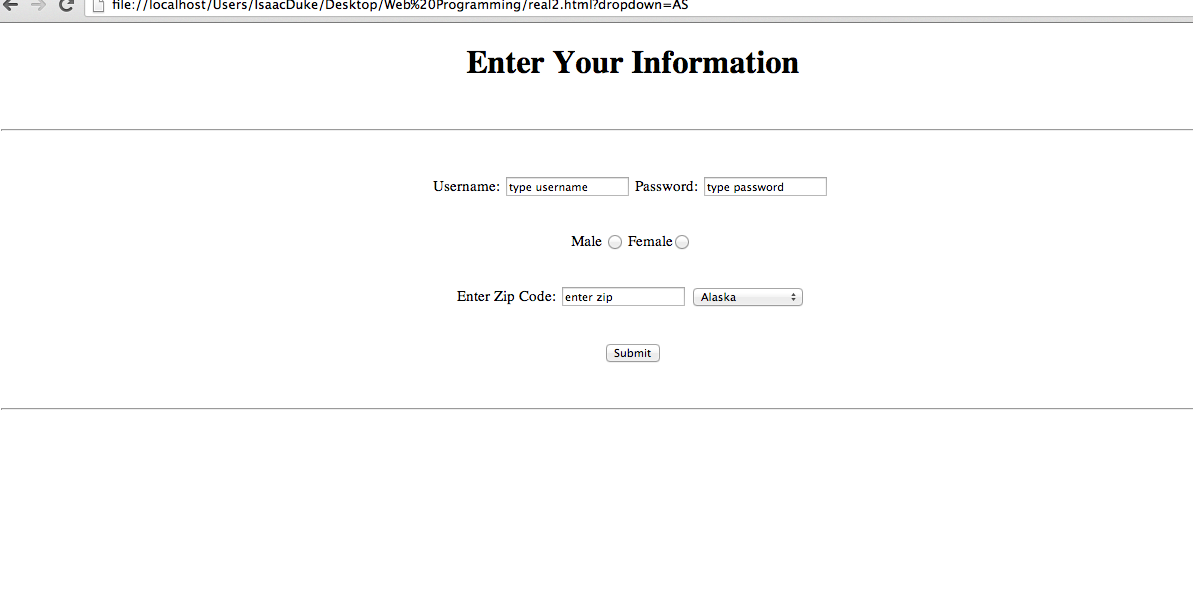
That code from the above images loaded in a browser looks like this:
This page was constructed by Isaac Duke, a student of Anderson University, for an independent study in web programming.
This is not a fully comprehensive primer, so use in conjunction with other resources (resource page provided). The last
time this site has been updated was on August 20, 2013. If any questions, email misaacduke@gmail.com