You may have felt limited with your color selection while choosing colors for your text or background, but fret not, RGB
will save the day. RGB is an additive color system that mixes red, green, and blue. But, all you need to know is that it
is a 6 digit color code that allows for precise color selection on computers. Paraphrase: use RGB anytime you want to pick
a specific color. You can find these colors and their corresponding number codes online or in certain software like photoshop.
Just add a pound sign before the 6 digit code!
This is how you would insert the code:
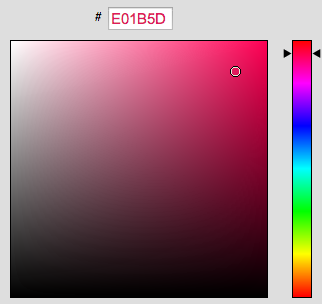
Just google "rgb selector" or something similar online and tons of results
will pop up. You will customize the color selector until you find your
color and then copy the 6-digit code provided. Make sure you eneter a
pound sign infront of the code when you code it, as shown above.
7 More Helpful Properties
- "background-color"
- Background-color, like background-image, fills the background of an image. You can give it the value
of a regular color or of an RGB value.
- "line-height"
- By default, the spacing is at 100%, but you can change it to a desired percent. This
will effect the spacing between lines. So, if you want more or less space between lines
of a paragraph, this is the property you want to mess around with.
- "font-weight"
- This will determine the font weight of the text. 500 is the default, so 900 is a bold, or if you want bold,
just type "bold" as the value.
- "font-style"
- If you wish to make your text italic, type "italic" as the value. You can also give the value
"oblique" to give your text a leaning look (it is a less "supported" looking style than italic).
- "text-indent"
- In some cases, you may wish to indent all your paragraphs. If this is the case, give text-indent a value of a number of pixels (like 25px). When
you do this, all of the first lines of your paragraphs (or whatever element/div you style it to) will be indented that many pixels.
- "width" & "height"
- You may have noticed that the height of an element is usually determined by the element content's (such as text) height, while the width of the element is determined
by the width of the wep-page. To set these properties, specify the desired width or height in pixels to eliminate the excess.
Example: p {width:300px;}
- Pseudo Elements
- Pseudo elements are not actual elements. They are the first part of other elements
that you can style separately. For instance, in some books, the first letter of a story or chapter will be large or artsy. You can accomplish this
with pseudo elements. Two of the different types of pseudo elements are: first letter of a
paragraph or first line of a paragraph. Follow the selector with :first-letter or "first-line and then begin
your styling in curly brackets to custimize the first letter or first whole line of that element.
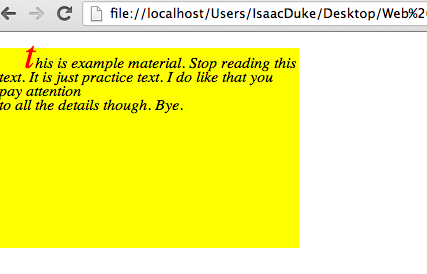
Like this: p:first-letter {color: red; font-size: 40px;}
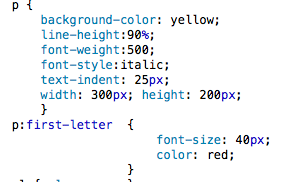
Here is example code of these seven properties:
This page was constructed by Isaac Duke, a student of Anderson University, for an independent study in web programming.
This is not a fully comprehensive primer, so use in conjunction with other resources (resource page provided). The last
time this site has been updated was on August 20, 2013. If any questions, email misaacduke@gmail.com