As you read in the introduction page, web pages are constructed and assembled using HTML or
XHTML, which are both markup languages that build and populate a
hypertext file. That file
may then be shared on the web and opened in another browser.
A web programmer will type out the XHTML code into a text editor. So, the first thing you will need is a simple or advanced text-editor, depending on your skill and preference. Most
computers come with one, such as Notepad, which works fine. You can also download free or cheap text-editors online (such as Notepad++ or TextWrangler).
Pause this lesson, to search for and download a text-editor (if you don't have one already). After you have one and have it running, continue on.
Once you have your text-editor, you are ready to begin. Open a new file and save it as "index.html". We will name
it "index" because when you upload your site to the web, the web server will always search for an index page to
load as your home page. We give it the file extension ".html" so that the text-editor knows we are creating a
hypertext file.
Now that you have a bare page, we will talk about the building blocks of XHTML and the minimum requirements of a web page.
Tags are the building blocks of an XHTML document. They are the foundation; what everything else is built upon and inside of.
A tag is composed of a less than sign "<," a specific word (which we will talk about in a second), and a greater than sign ">." There are a limited amount of
"specific words" that can be inserted inside the carrots to make a tag. These are all permitted in the makeup of XHTML. It is not necessary or recommended to learn and memorize
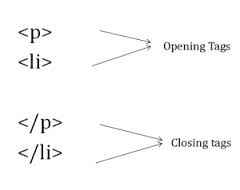
every single tag that exists, but we will learn about some of the main ones in the upcoming lessons. It is also important to note that other than a few exceptions, all tags have an opening tag, which
is constructed as described previously, as well as a closing tag, which is basically the same, but has a forward "/" between the first carrot and the "tag-word."
Here is an example:
Unless it is specifically stated, all tags must have an oping and closing. All of our actual content that is desired to be on the webpage will be put in-between opening and closing tags.
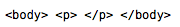
Lastly, it is essential to know that you can and will insert sets of tags inside of other sets of tags (this is called embedding), BUT, you must open and close said tags in a correct manner (in a mirror-like fashion).
In other words, if you open a tag inside of another set of tags, you must close that inside tag before you close the outside tag. If thinking of it as a mirror does not suffice, try comparing it to the wings of a butterfly.
For example, this is correct:
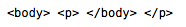
And this is not:
Tags create elements. A webpage is made up of many
elements, such as images, paragraphs, links, etc. This will make more sense as you continue through the lessons.
Now that we know about the building blocks of XHTML (tags/elements) and have our canvas (text-editor), it is almost time to create our first page. But, first, we need to learn the minimum requirements of an XHTML document,
so that it can be recognized by a web browser.
Here is what is a must:
- a doctype (which we will talk about later)
- opening/closing html tags
- opening/closing head tags (embedded in the html tags)
- opening/closing title tags (embedded in the head tags)
- opening/closing body tags (embedded in the html tags)
The
doctype is first. This is one tag that doesn't require a closing tag. It is just a necessary ingredient and gives needed information to the web browser. We won't go into what it means, just know that you need it and that you can find it on online. Next is the "HTML" tags.
Every single thing, except for the doctype, will be located inside of the opening and closing HTML tags. After that, there are the "head" tags and the "body" tags. The head opens and closes and the body opens and closes all between the HTML tags. Lastly, between the head tags,
insert an opening and closing "title" tag. (type out a title such as "title" or "hello world" in between the title tags) This is the minimum required for any webpage.
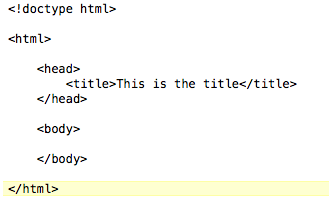
Now open a new document in the text-editor and type the minimum requirements out.
It should look like this:
There are two main sections in the html document: the head and the body. Anything typed in the head section is basically just information for the web-browser.
Whereas, anything that you desire to be seen/displayed on the user's screen, will be typed out in the body section.
Inside the head will be the CSS (which we will talk about later), a link to external CSS, or the "title" of the web page.
The body, however, will contain many many different tags, which will populate the page.
Continue onto the next lesson to complete your first project.
This page was constructed by Isaac Duke, a student of Anderson University, for an independent study in web programming.
This is not a fully comprehensive primer, so use in conjunction with other resources (resource page provided). The last
time this site has been updated was on August 20, 2013. If any questions, email misaacduke@gmail.com