Anytime you want to have a list as part of your content, you should utilize list tags. There are two types of lists: ordered lists and unordered lists.
They are pretty self-explanatory. An ordered list will list your items with numbers, and an unordered list will list your items
with bullet points. The set up is the same for both, except for their code letters. For unordered list tags, you will type "ul" (which
stands for unordered list), and for ordered list, you will type "ol" (you can guess for yourself what that stands for). In between your
list tags, you will insert more tags. These inside tags indicate each line of your list. Their code letters are "li" (which stands for list item).
So, When you want a new number or bullet point, you will create a new set of list item tags and insert the text you want in between your list item tags.
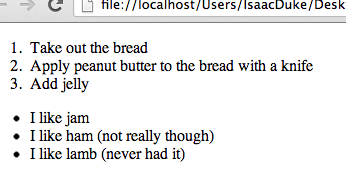
Here is an example of the code and outcome of a simple ordered and unordered list:
Tables can be very useful when you need to organize information or data into columns and rows. To create a table,
make opening and closing table tags, using the code word "table" (that may be a tough one to remember). Inside of the
table tags, make "tr" tags, which stand for table row. Inside of the table row tags, make "td" tags, which stand for table data (each "td" that you make creates a new column).
You will insert your data (words, names, numbers, pictures, links) inside of the table data tags. You can create as many columns and rows as you so desire.
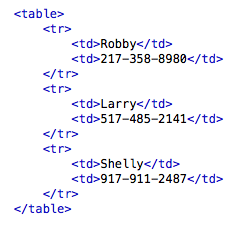
Here is an example of a table:
This page was constructed by Isaac Duke, a student of Anderson University, for an independent study in web programming.
This is not a fully comprehensive primer, so use in conjunction with other resources (resource page provided). The last
time this site has been updated was on August 20, 2013. If any questions, email misaacduke@gmail.com